By using iOS ESM(Experience Sampling Method) plugin, you can make a schedule ESMs on AWARE iOS client. The plugin supports generate eight(8) types of ESMs such as (Free-Text(1), Radio-Button(2), Checkbox(3), Likert-Scale(4), Quick-Answer(5), Scale(6), DateTime-Picker(7), PAM(Photographic Affect Meter)(8)) which are same as ESM sensor on Android client. Also, the plugin supports ESM randomize and expiration functions.
The ESM schedules are based on the configuration file (JSON format) on the web. This tutorial describes how to make the configuration file and deploy it to your AWARE client.
Steps for deploying ESMs:
- Add “iOS ESM” plugin on your study
- Make a configuration file to the iOS ESMs as a JSON file
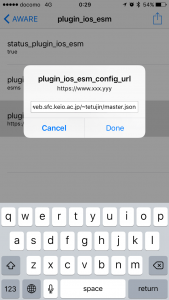
- Set the configuration file to your server and add the URL(“https” is required) to AWARE dashboard
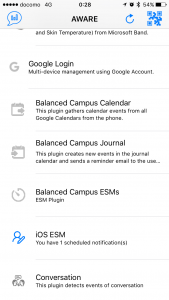
1. Add “iOS ESM” plugin on your study
Please make a plugin with following elements to your dashboard, if the plugin is existed already, turn on the plugin. In the next section, I would like to describe how to make a configuration file for the plugin.
- status_plugin_ios_esm: boolean (default value is “false”)
- plugin_ios_esm_config_url: text (default value is “”)
2. Make a configuration file
Each ESM configuration file has to include following keys. Also, you can download the sample configuration file from this link (https://www.ht.sfc.keio.ac.jp/~tetujin/esm/test.json).
- schedule_id: unique ID
- hours: a list of the notification hours. 0-24 hour or -1(=always)
- start_date: start date of this notification schedule (mm-dd-yyyy)
- end_date: end date of this notification schedule (mm-dd-yyyy)
- expiration: expiration time in minutes (the default value is 0)
- randomize_schedule: randomize time in minutes (the default value is 0)
- notification_title: a title of the notification
- notification_body: a notification body of the notification
- esms: a list of the ESMs. The ESMs should be selected from the eight 8 types of ESMs ((1)Free-Text, (2)Radio-Button, (3)Checkbox, (4)Likert-Scale, (5)Quick-Answer, (6)Scale, (7)DateTime-Picker, (8)PAM(Photographic Affect Meter)). Please refer the configuration for Android ESM(https://awareframework.com/esm/).
The sample of the configuration file is below:
Make ESMs at 9:00, and 12:00, 15:00, 21:00 with ±5min. After 10 min from the notification time, the ESM will be expired. Moreover, the ESM has an Likert Scale and Check Box.
[{"schedule_id":"condition_check_v1",
"hours":[9,12,15,21],
"start_date":"10-28-2016",
"end_date":"12-28-2020",
"expiration":10,
"randomize":5,
"notification_title":"The title of the notification",
"notification_body":"The notification body of the notification",
"esms":[{"esm": {
"esm_type": 4,
"esm_title":"ESM Likert",
"esm_instructions":"User rating 1 to 5 or 7 at 1 step increments.",
"esm_likert_max":5,
"esm_likert_max_label":"Great",
"esm_likert_min_label":"Bad",
"esm_likert_step":1,
"esm_submit":"Next",
"esm_expiration_threshold": 60,
"esm_trigger": "bd-q7"
}
},
{"esm": {
"esm_type": 3,
"esm_title":"ESM Checkbox",
"esm_instructions":"The user can choose multiple options.",
"esm_checkboxes":["One","Two","Other"],
"esm_submit":"Next",
"esm_expiration_threshold": 60,
"esm_trigger": "bd-q6"
}
}]
}]
3. Setup the created configuration file
Plese put one the configuration file to your server, and set the URL to the plugin.

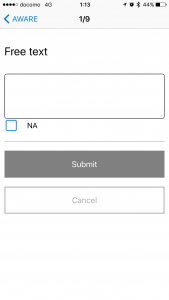
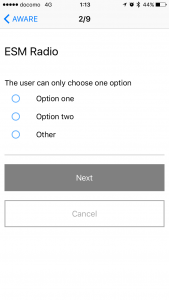
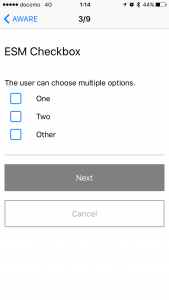
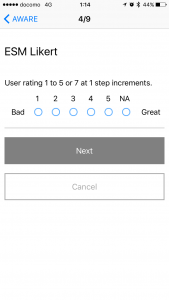
After joining your study, the configuration will be installed to AWARE client. You can check the configurations from the AWARE client side like the attached images.



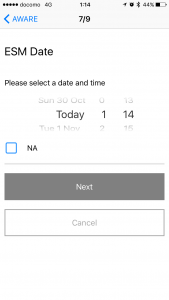
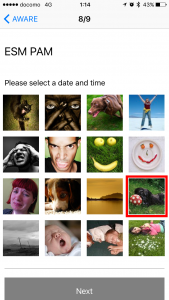
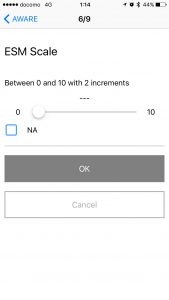
Sample screenshots of ESMs
Free-Text(1), Radio-Button(2), Checkbox(3)



Likert-Scale(4), Quick-Answer(5), Scale(6)



DateTime-Picker(7), PAM(Photographic Affect Meter)(8)